Co to jest Favicon? – Jak je ustawić
Czy chcesz, aby Twoja strona internetowa wyróżniała się na zakładkach przeglądarki użytkowników? Favicon, ten malutki obrazek obok tytułu Twojej strony, może zdziałać cuda dla rozpoznawalności Twojej marki i profesjonalizmu Twojej strony. W tym artykule wyjaśnię Ci, co to jest favicon i jak możesz łatwo ustawić własny, aby Twoja strona internetowa była bardziej zapadająca w pamięć i łatwiejsza do identyfikacji wśród dziesiątek otwartych zakładek.

Jesteś gotów dowiedzieć się więcej o faviconach i jak je ustawić na Twojej stronie?
Co to jest Favicon?
Favicon, skrót od „Favorite Icon”, to mała ikona reprezentująca Twoją stronę internetową, która pojawia się w przeglądarce użytkownika obok nazwy Twojej strony na karcie przeglądarki, w historii przeglądarki, w zakładkach i, w niektórych przypadkach, jako ikona aplikacji na urządzeniach mobilnych. Zwykle ma rozmiar 16×16, 32×32, lub 48×48 pikseli i jest zapisana w formacie .ico, .png, lub .gif. Jest to jeden z elementów brandingowych Twojej strony, który zwiększa jej rozpoznawalność i profesjonalizm.
Dlaczego Favicon jest Ważny?
- Rozpoznawalność Marki: Favicon pomaga użytkownikom szybko zidentyfikować Twoją stronę internetową wśród otwartych zakładek lub w historii przeglądarki.
- Profesjonalizm: Strony z faviconami są postrzegane jako bardziej profesjonalne i wiarygodne.
- User Experience: Poprawia ogólne wrażenia użytkownika z korzystania ze strony, sprawiając, że nawigacja jest łatwiejsza i bardziej intuicyjna.
Jak Ustawić Favicon na Twojej Stronie
Krok 1: Stwórz Ikonę
Zacznij od stworzenia ikony, która najlepiej reprezentuje Twoją stronę. Możesz użyć do tego celu programów graficznych takich jak Adobe Photoshop, GIMP, lub online favicon generators. Pamiętaj o utrzymaniu prostoty, ponieważ ikona jest bardzo mała.
Krok 2: Przygotuj Plik
Przekształć swoją ikonę na format .ico, aby była kompatybilna z większością przeglądarek. Istnieją serwisy internetowe, które mogą przekonwertować Twoje zdjęcie na faviconę za darmo.
Krok 3: Umieść Favicon na Swojej Stronie
Po utworzeniu ikony, musisz umieścić plik favicon.ico w głównym katalogu Twojej strony internetowej. Możesz również dodać tag HTML w sekcji <head> Twojej strony, aby wskazać przeglądarce, gdzie znajduje się favicon. Przykładowy kod wygląda tak:
<link rel="shortcut icon" href="ścieżka_do_twojego_favicona/favicon.ico" type="image/x-icon"> <link rel="icon" href="ścieżka_do_twojego_favicona/favicon.ico" type="image/x-icon">
Krok 4: Testuj
Po wgraniu favicony na serwer, sprawdź, czy wyświetla się ona poprawnie we wszystkich przeglądarkach, odświeżając stronę i wyczyszczając pamięć cache przeglądarki.
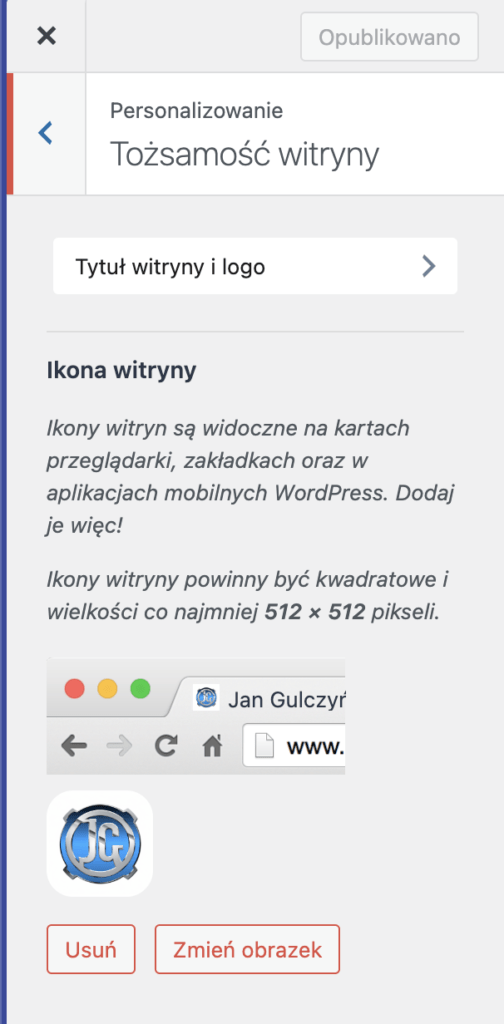
Jak ustawić Favicon na stronie WordPress
Jeśli Twoja strona jest oparta o system WOrdPress, ustawienie ikony strony – favicon jest jeszcze prostsze.
Wystarczy, że przejdziesz w panelu administratora do Wygląd – Dostosuj i znajdź tożsamość witryny.
Tutaj wgrywasz obrazek lub wybierasz z galerii i go dostosowujesz ,tak aby wyglądał jak sobie tego życzysz.

Najczęściej Zadawane Pytania
Czy favicon musi być w formacie .ico? Tradycyjnie faviconey były w formacie .ico, ale obecnie większość przeglądarek wspiera również formaty PNG i GIF.
Jak często powinienem aktualizować moją faviconę? Nie ma potrzeby częstego aktualizowania favicony, ale może być to dobra praktyka przy rebrandingu lub znaczącej zmianie designu strony.
Czy mogę użyć więcej niż jednej favicony na mojej stronie? Tak, możesz użyć różnych favicon dla różnych sekcji Twojej strony, ale pamiętaj, aby były one spójne z ogólnym brandingiem.
Favicon może wydawać się małym detalem, ale jak widać, ma wielkie znaczenie dla wizerunku Twojej marki w internecie. Postępując zgodnie z powyższymi krokami, możesz łatwo dodać tę istotną ikonę do Twojej strony, poprawiając zarówno jej profesjonalizm, jak i user experience. Pamiętaj, że w świecie online, nawet najmniejsze detale mogą mieć duży wpływ na to, jak postrzegani są przez użytkowników.