Link do elementu na stronie – kotwica wordpress
W dobie dynamicznie rozwijającego się internetu, umiejętne zarządzanie treścią na stronie internetowej stało się kluczowe. Link do elementu na stronie nie jest tylko prostą funkcją; to potężne narzędzie, które może znacząco wpływać na użyteczność, SEO i ogólną strukturę Twojej strony WordPress. W tym artykule, opowiem o różnych aspektach stosowania kotwic w WordPress, demonstrując, jak efektywnie wykorzystać linki do elementów na stronie, aby poprawić zarówno doświadczenia użytkowników, jak i pozycjonowanie w wyszukiwarkach.
Link do elementu na stronie: Co to jest i dlaczego jest ważne?
Link do elementu na stronie, często nazywany “kotwicą”, pozwala użytkownikom przeskoczyć do określonego miejsca na stronie bez konieczności przewijania całej zawartości.
To nie tylko ułatwienie dla odwiedzających – to również cenny element w SEO. W jaki sposób? Wykorzystując linki do elementów na stronie, możesz skierować użytkowników do najważniejszych sekcji, zwiększając tym samym ich zaangażowanie i czas spędzony na stronie. Jest to szczególnie ważne w długich artykułach lub na stronach z dużą ilością treści. Pozwala to użytkownikom na szybkie znalezienie informacji, które ich interesują, co przekłada się na lepszą nawigację i ogólną satysfakcję z wizyty na Twojej stronie.
Jak Stworzyć Efektywne Linki do Elementów na Stronie w WordPress?

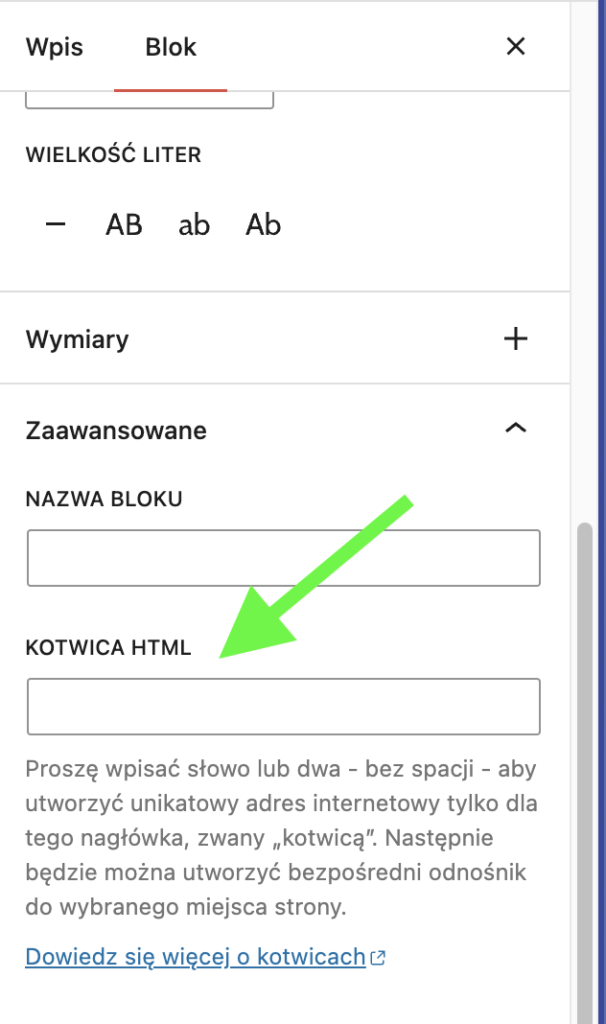
Stworzenie linku do elementu na stronie w WordPress jest stosunkowo proste, ale wymaga zrozumienia pewnych kluczowych koncepcji. Pierwszym krokiem jest zidentyfikowanie sekcji, do których chcesz kierować użytkowników. Może to być nagłówek, paragraf, obraz, czy nawet formularz.
Następnie, stosując odpowiedni atrybut HTML, tworzysz link, który będzie kierował bezpośrednio do wybranego elementu. Jest to szczególnie użyteczne w przypadku FAQ, poradników, czy długich artykułów. Dzięki temu, zamiast przewijać całą stronę, użytkownik może natychmiast przejść do interesującej go treści. Co więcej, dobrze zaprojektowane linki do elementów na stronie mogą też wpływać pozytywnie na SEO, poprzez ułatwienie robotom wyszukiwarek indeksowanie i zrozumienie struktury Twojej strony.
Optymalizacja SEO Dzięki Linkom do Elementów na Stronie
Linki do elementów na stronie nie tylko ułatwiają nawigację, ale mogą także stanowić cenny element optymalizacji SEO. Wykorzystując te linki w sposób strategiczny, możesz poprawić strukturę linkowania wewnętrznego, co jest istotne z punktu widzenia algorytmów wyszukiwarek. Pozwala to na lepsze zrozumienie kontekstu i hierarchii treści na Twojej stronie. Kiedy linki są odpowiednio zakotwiczone i opisane, pomagają wyszukiwarkom w indeksowaniu strony, co może prowadzić do lepszego rankingu. Ważne jest, aby używać opisowych etykiet dla linków, co pozwala na lepsze zrozumienie ich kontekstu zarówno przez użytkowników, jak i przez wyszukiwarki.

Wpływ Linków do Elementów na Użyteczność Strony
Dobra praktyka SEO to nie tylko optymalizacja dla wyszukiwarek, ale również dla użytkowników. Linki do elementów na stronie mogą znacząco poprawić użytkowalność Twojej strony WordPress. Umożliwiają szybkie i intuicyjne nawigowanie po stronie, co jest szczególnie ważne na stronach z bogatą zawartością lub w sklepach internetowych. Pozwala to użytkownikom na oszczędzenie czasu i szybsze dotarcie do poszukiwanych informacji. Przyjazna dla użytkownika struktura linkowania zwiększa szansę na dłuższe zatrzymanie odwiedzających na stronie, co bezpośrednio wpływa na metryki takie jak współczynnik odrzuceń czy czas spędzony na stronie – kluczowe elementy w optymalizacji SEO.
Najlepsze Praktyki i Wskazówki dla Linków do Elementów
Aby maksymalnie wykorzystać potencjał linków do elementów na stronie, istnieje kilka najlepszych praktyk, którymi warto się kierować.
Po pierwsze, upewnij się, że linki są czytelne i opisowe – unikaj ogólnych etykiet jak “kliknij tutaj”. Zamiast tego, użyj etykiet, które jasno wskazują, co użytkownik znajdzie po kliknięciu w link.
Po drugie, korzystaj z linków do elementów na stronie, aby poprawić strukturę i hierarchię treści. Jest to szczególnie ważne w przypadku długich artykułów lub stron z bogatą zawartością.
Wreszcie, pamiętaj, aby regularnie sprawdzać, czy wszystkie linki na stronie są aktywne i prowadzą do odpowiednich sekcji.
Jak dodać link do elementu na stronie HTML
W świecie web designu, umiejętność tworzenia kotwic i przekierowań w HTML jest nieoceniona. Zacznijmy od dodania kotwicy. Aby to zrobić, musisz najpierw zidentyfikować element na stronie, do którego chcesz utworzyć link. Może to być nagłówek, paragraf, czy nawet specyficzny blok tekstu.
Przyjmijmy, że chcesz stworzyć kotwicę do nagłówka. Dodaj do tego nagłówka atrybut id, na przykład <h2 id="moja-kotwica">Interesujący Nagłówek</h2>.
Następnie, aby utworzyć link przekierowujący do tej kotwicy, użyj znacznika <a> z atrybutem href, który wskazuje na id kotwicy. Na przykład: <a href="#moja-kotwica">Przejdź do Nagłówka</a>. Po kliknięciu w taki link, przeglądarka natychmiastowo przewinie stronę do elementu z określonym id, umożliwiając szybki dostęp do poszukiwanej treści.
To proste, ale potężne narzędzie HTML znacząco poprawia zarówno nawigację, jak i ogólną doświadczenia użytkownika na Twojej stronie.
Podsumowanie – Jak dodać link do elementu na stronie
Wykorzystanie linków do elementów na stronie w WordPress to znacznie więcej niż prosta funkcja nawigacyjna. To strategia, która może zwiększyć zarówno użyteczność strony, jak i jej pozycjonowanie w wyszukiwarkach.
Poprzez świadome zarządzanie i optymalizację tych linków, możesz znacząco poprawić doświadczenie użytkowników na Twojej stronie, a tym samym wzmocnić jej pozycję w wynikach wyszukiwania.
Zapamiętaj, że w dzisiejszym szybko zmieniającym się świecie cyfrowym, każdy element Twojej strony, w tym linki do elementów, odgrywa kluczową rolę w sukcesie Twojej obecności online.