Jak dodać mapę Google na stronę? – 3 Metody
Mapa Google to niezwykle przydatne narzędzie, które można łatwo dodać do swojej strony internetowej. Nie tylko ułatwia ona odnalezienie Twojej firmy, ale również poprawia jej wiarygodność i widoczność w wynikach wyszukiwania. W tym artykule dowiesz się, jak w prosty sposób dodać mapę Google do swojej strony, a także poznasz pięć powodów, dla których warto to zrobić.
Dlaczego warto dodać mapę Google do swojej strony?
- Dodatkowe informacje o firmie – Umieszczenie mapy Google na swojej stronie pozwala Ci udostępnić klientom dodatkowe informacje o swojej firmie, takie jak adres, numer telefonu czy godziny otwarcia. To ułatwia potencjalnym klientom znalezienie Twojej firmy i skontaktowanie się z Tobą.
- Poprawa wiarygodności – Mapy Google z wysokimi ocenami i opiniami klientów budzą zaufanie. Udostępnienie tych informacji na swojej stronie daje klientom pewność, że są w dobrych rękach i mogą polegać na Twoich usługach.
- Pokazanie opinii klientów – Mapy Google umożliwiają klientom dodanie opinii i ocen Twojej firmy. Możesz wykorzystać te opinie na swojej stronie, aby pokazać innym potencjalnym klientom, jak zadowoleni są Twoi obecni klienci.
- Poprawa widoczności w wynikach wyszukiwania – Chociaż nie jest to priorytetowy czynnik, umieszczenie mapy Google na swojej stronie może pomóc w poprawie widoczności Twojej strony w wynikach wyszukiwania. Google często wyświetla wyniki z mapą na górze strony, co zwiększa szanse na kliknięcie przez użytkowników.
- Udostępnianie trasy dojazdu – Dzięki mapie Google możesz umożliwić klientom łatwe znalezienie drogi do Twojej firmy. Możesz nawet dostosować mapę, aby pokazywała optymalną trasę dojazdu, co ułatwia klientom dotarcie na miejsce.

Sposoby wdrożenia mapy Google na stronie
Istnieje kilka sposobów, aby dodać mapę Google do swojej strony internetowej. Możesz to zrobić poprzez osadzenie mapy za pomocą API Google Maps lub poprzez wykorzystanie kodu iframe. Poniżej omówimy oba te sposoby.
Osadzanie mapy Google za pomocą API
Osadzenie mapy Google za pomocą API Google Maps jest zalecanym sposobem, który daje większe możliwości personalizacji i dostosowania mapy do swoich potrzeb. Możesz ustawić wygląd mapy, zoom, dodawać własne treści, takie jak logo czy grafiki, co pozwala stworzyć spójne wizualnie doświadczenie dla użytkowników.
Aby skorzystać z API Google Maps, musisz zalogować się na platformie Google Maps Platform i utworzyć klucz API. W procesie zakładania konta będziesz musiał podać niezbędne dane oraz podpiąć kartę płatniczą. Google oferuje 200$ na start, co daje Ci 28 000 wyświetleń mapy w miesiącu. Jeśli jednak chcesz korzystać tylko z darmowych wyświetleń, możesz ustawić limit płatności na 0 zł.
Po wygenerowaniu klucza API i skonfigurowaniu swojego konta, możesz przystąpić do osadzenia mapy na swojej stronie. Dostęp do API uzyskasz po zalogowaniu się na platformie Google Maps. W panelu będziesz miał możliwość dostosowania ustawień mapy i wygenerowania kodu, który musisz umieścić na swojej stronie.
Osadzanie mapy Google za pomocą kodu iframe
Innym sposobem na dodanie mapy Google do swojej strony jest wykorzystanie kodu iframe. Ten sposób jest prostszy w realizacji i nie wymaga skomplikowanych technicznych procedur. Wystarczy przejść na stronę mapy Google, znaleźć swoją firmę i skorzystać z opcji “udostępnij i umieść mapę”. Następnie możesz skonfigurować wymiary mapy i skopiować wygenerowany kod HTML, który należy wkleić na swojej stronie.
Warto jednak zaznaczyć, że osadzenie mapy za pomocą kodu iframe ma kilka wad. Nie masz możliwości dostosowania wyglądu mapy ani personalizacji treści. Ponadto, kod iframe jest umieszczany sztywno w kodzie strony, co może utrudniać zarządzanie stroną w przyszłości.
Zabezpieczanie kluczy API w Google Maps
Klucze API w Google Maps można zabezpieczyć, aby ograniczyć ich użycie do określonych stron internetowych, adresów IP, serwerów lub aplikacji. Istnieją cztery typy zabezpieczeń, które można ustawić podczas zakładania konta dla klucza API lub w edycji projektu.
Typy zabezpieczeń aplikacji to:
- HTTP referer – pozwala na ustawienie ograniczeń dla konkretnej domeny, strony lub grupy stron.
- Adresy IP – ogranicza użycie do jednego lub wielu adresów IP.
- Aplikacje Android – ogranicza użycie do wywołań z aplikacji na systemie Android.
- Aplikacje iOS – ogranicza użycie do wywołań z aplikacji na systemie iOS.
Dobrą praktyką jest nie umieszczanie kluczy API bezpośrednio w kodzie strony lub aplikacji, aby uniknąć przypadkowego upublicznienia. Zaleca się przechowywanie kluczy w zmiennych lub plikach poza główną strukturą strony lub aplikacji.
Jak dodać mapę Google do swojej strony na WordPress?
Jeśli korzystasz z platformy WordPress, istnieją dwa sposoby na dodanie mapy Google do swojej strony. Możesz to zrobić za pomocą kodu iframe lub wykorzystując dostępny kod API.
Dodawanie mapy Google za pomocą kodu iframe
Jeśli chcesz dodać mapę Google za pomocą kodu iframe, wystarczy przejść na stronę mapy Google, znaleźć swoją firmę i skorzystać z opcji “udostępnij i umieść mapę”. Następnie możesz skonfigurować wymiary mapy i skopiować wygenerowany kod HTML. W WordPress, kod ten można wkleić w dowolne miejsce na stronie za pomocą edytora tekstowego.
Dodawanie mapy Google za pomocą kodu API
Jeśli chcesz skorzystać z kodu API Google Maps na swojej stronie WordPress, istnieje wiele wtyczek, które ułatwiają tę operację. Jedną z popularnych wtyczek jest WP Google Maps. Po zainstalowaniu i aktywowaniu wtyczki, możesz skonfigurować ustawienia mapy, wkleić klucz API i dostosować wygląd mapy.
Wtyczka WP Google Maps oferuje wiele opcji, takich jak dodawanie znaczników, animacje, okna informacyjne i wiele innych. Możesz również dostosować wygląd mapy, wybrać predefiniowane style lub stworzyć własne. Wtyczka umożliwia również dodawanie mapy za pomocą krótkiego kodu, który można wkleić w dowolne miejsce na stronie.
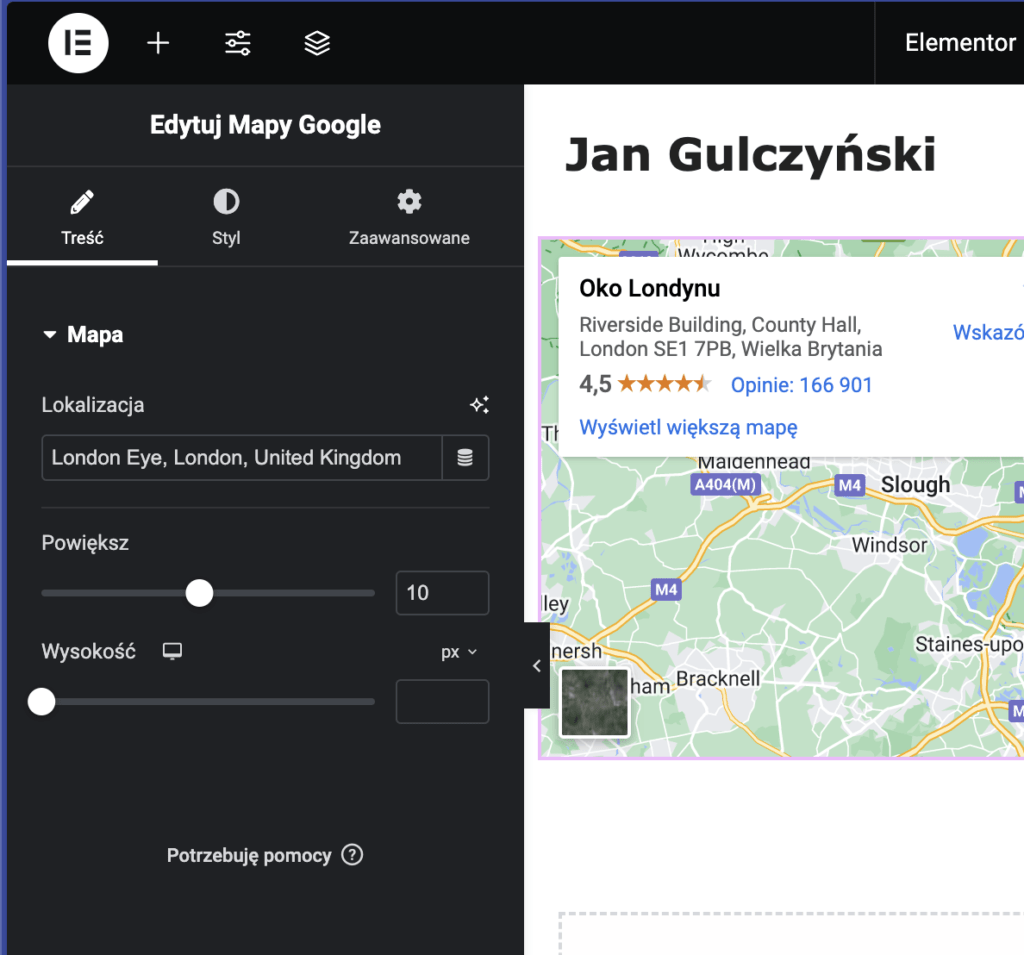
Dodawanie mapy Google do WordPresa za pomocą Elementora

Jeśli Twoja storna jest zbudowana w Elementorze, możesz w łatwy sposób od razu dodać mapę do strony. Z dostępnych widżetó∑ wyszukaj “Mapy Google” a następnie po prostu podaj adres.
Możesz w łatwy sposób dostosować także rozmiar mapy.
Podsumowanie
Dodanie mapy Google do swojej strony internetowej może być prostym, ale skutecznym sposobem na poprawę widoczności, wiarygodności i dostępności Twojej firmy. Możesz to zrobić za pomocą kodu iframe lub wykorzystując API Google Maps. Wybór sposobu zależy od Twoich potrzeb i oczekiwań dotyczących personalizacji mapy. Bez względu na to, który sposób wybierzesz, pamiętaj o zabezpieczeniach kluczy API i optymalizacji mapy dla użytkowników.
